Pertama,
melalui project explorer kembali pilih activity_main.xml yang berada di
res/layout (gambar bawah).
Terakhir,
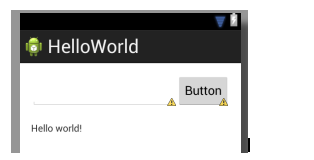
drag teks “hello world” dari tengah ke
dekat button. Jika posisi menjadi
‘berantakan’ jangan khawatir, atur ulang sehingga posisinya seperti dibawah.
Coba
run (ctrl-F11) untuk melihat hasil tampilan dari program ini. Jangan lupa, jangan
tutup emulatornya, supaya tidak menunggu lama saat run berikutnya. Sekarang kita akan menambahkan aksi yang
akan dijalankan saat button diklik.
Sekarang
karena kita akan membuat code yang saat button di-klik menangkap apa yang
diketikkan pengguna dan menuliskannya di TextView. Untuk itu setiap komponen
perlu diberi nama.
Kembali
ke activity_main.xml. Klik Button kemudian lihat window properties yang berada
di sebelah kanan, ganti Text dengan “Sapa” dan id dengan “bSapa”
Saat
id diganti maka ada pesan untuk mengupdate semua kemunculan id, jawab ini
dengan “Yes”. Kemudian muncul window
“Rename Resource” dan jawab ini juga dengan OK.
Cara ini akan membuat semua kemunculan id ini di activity_main akan
otomatis diganti. Ini akan lebih mudah dibandingkan harus mengganti secara
manual file xml.
Lakukan hal yang sama untuk textfield, ganti id dengan etNama
dan
textview, ganti id dengan tvSalam
Coba
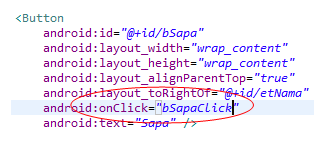
lihat XML-nya, maka semua Id telah diganti (gambar bawah). Ini kelebihan
mengganti nama id menggunakan property.
Sekarang
kita akan mengeset agar saat button diklik, method yang diinginkan akan
dipanggil. Set atribut android.onClik pada button dengan nama method yang akan
menangani event tersebut (bSapaClick).
Artikel terkait :











0 komentar:
Posting Komentar